Inleiding
Als organisatie wilt u maar bezig zijn met 1 ding. En dat is focussen op uw Core Business. De explosieve groei van Apps & de dood van de PC zorgt ervoor dat veel bedrijven een mobile-first strategie toepassen. Een website begint zelfs een beetje oubollig te worden.
Een leuke WordPress site heeft u al voor zo’n 3000 euro. Dit geldt echter niet voor een simpele (native) App. De ontwikkel kosten van Apps brengen al snel hogere kosten met zich mee. Sommige organisaties lossen dit op door “hybride Apps” te ontwikkelen. Dit zijn Apps die niet specifiek voor Android, iOS of Windows Phone worden ontwikkeld. En met behulp van een extra laagje toch kunnen draaien op alle platformen. In de praktijk blijkt dit niet lekker te werken en veel bedrijven hebben zich hiermee in de vingers gesneden. Gelukkig leest u nu deze blogpost.
De oplossing
De oplossing wordt gevonden door visie, technische kennis en het boeren verstand te combineren. We beginnen met het opschrijven van alle blokken die er ontwikkeld moeten worden voor een typische App in de oude & nieuwe situatie.
De oude situatie
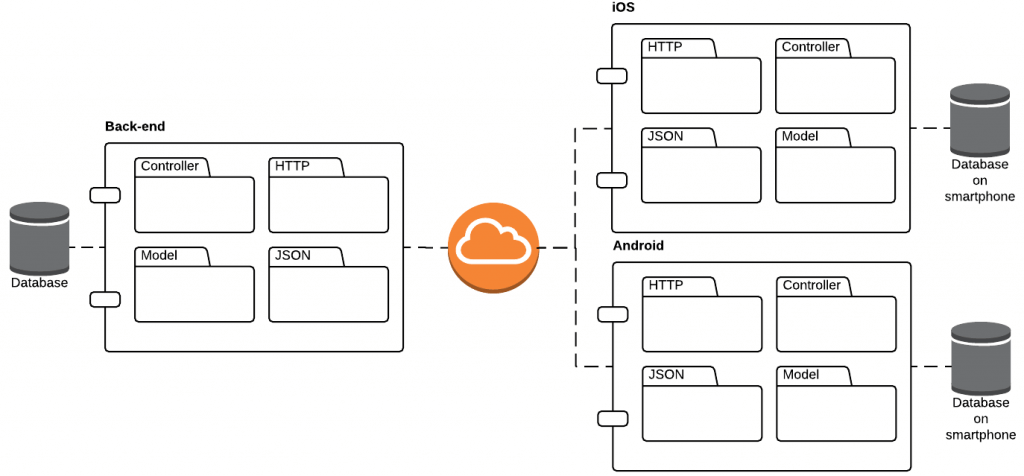
In onderstaand plaatje is de Back-end links getoond, met de typische software blokken zoals een Database, een Controller, Model, JSON Parsing/Creating en een HTTP Framework om het allemaal over de lijn te versturen. Wat opvalt is dat zowel iOS als Android exact dezelfde blokken hebben.
Stel de App toont een lijst van katten winkels met kattenvoer. Wat gebeurt er dan precies?
- App: vraag de Back-end API om een lijst te krijgen van katten winkels met parameter { kattenvoer }.
- Back-end: query de database.
- Back-end: Controller maakt hier objecten van in het Model.
- Back-end: Controller transformeert dit naar JSON taal.
- Back-end: HTTP framework verstuurd dit over de lijn naar de App.
- App: Controller transformeert JSON terug naar model.
- App: tonen van de lijst aan de gebruiker.
De nieuwe situatie
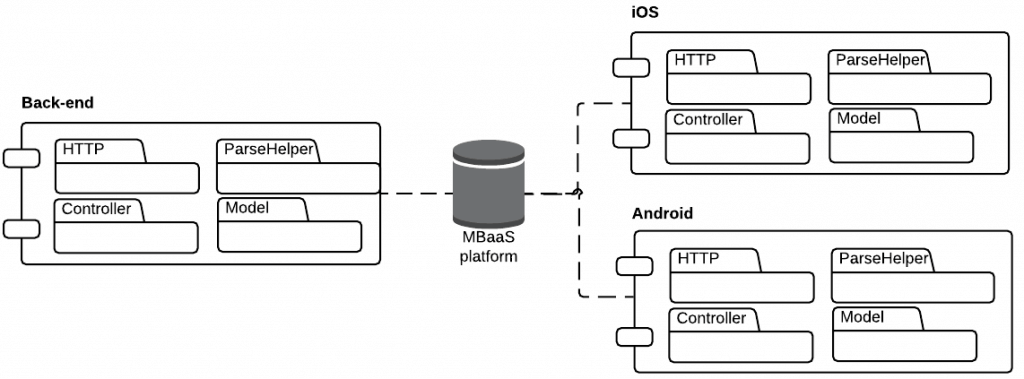
In de nieuwe situatie maken we gebruik van een Mobile Back-end As A Service, zoals:
De ontwikkelaar voegt een bibliotheek toe aan zijn App en kan dan alle queries rechtstreeks draaien op de database. Een Controller & Model is nog steeds nodig maar is een stuk eenvoudiger geworden.
- App: Stuur een query naar MBaaS om een lijst te krijgen van katten winkels met parameter { kattenvoer }.
- App: Controller transformeert JSON terug naar model.
- App: tonen van de lijst aan de gebruiker.
Een stuk korter, minder code, minder onderhoud. Een bijkomend voordeel is dat in de oude situatie de API vast staat. Als men dus een lijst van hondenvoer wil, moeten er wijzigingen worden doorgebracht in de Back-end. In de nieuwe situatie wordt er simpelweg een nieuwe query gedaan.
Welke MBaaS is voor mij?
De meeste bedrijven willen hun data in eigen data centers hebben. Startups daarentegen prefereren om te betalen voor het gebruik & toegang. Voor bedrijven is daarom Parse.com het meest geschikt en voor Startups AWS Mobile Hub.
Andere voordelen van MBaaS
Beide MBaaS services bieden “standaard code” aan voor veelvoorkomende App functionaliteit zoals Facebook login, Push notificatie etc. Dit scheelt wederom een hoop tijd in ontwikkel kosten.
Benieuwd wat wij voor u kunnen betekenen?
Wij besparen u tot 30% op uw ontwikkel kosten & doen het Server beheer. Zo kunt u zich weer focussen op uw Core Business.
Jim Clermonts is een Freelance Android & iOS ontwikkelaar.